プロもよく使う「誰でもどこでも便利で使えるカラーツール5選」

さて今回は、『デザイナー必見!すぐに役立つカラーツール5選』というテーマで進めていきたいと思います!
「色」を使いこなすにはセンスが必要だと思われがちですが、実はそんなことってないんです。
今日はそんなデザイナーのお悩みを一発で解決してくれる、おすすめのカラーツールを厳選して紹介しましょう!
はじめに
カラーツールは、グラフィックデザインにもWebデザインにも世の中の何にでも適用できる大変便利なものです。
このブログでは、グラフィックデザインとその他の内容に焦点を当て、所々にWebデザインの要素を挟みながらお話ししていきます。
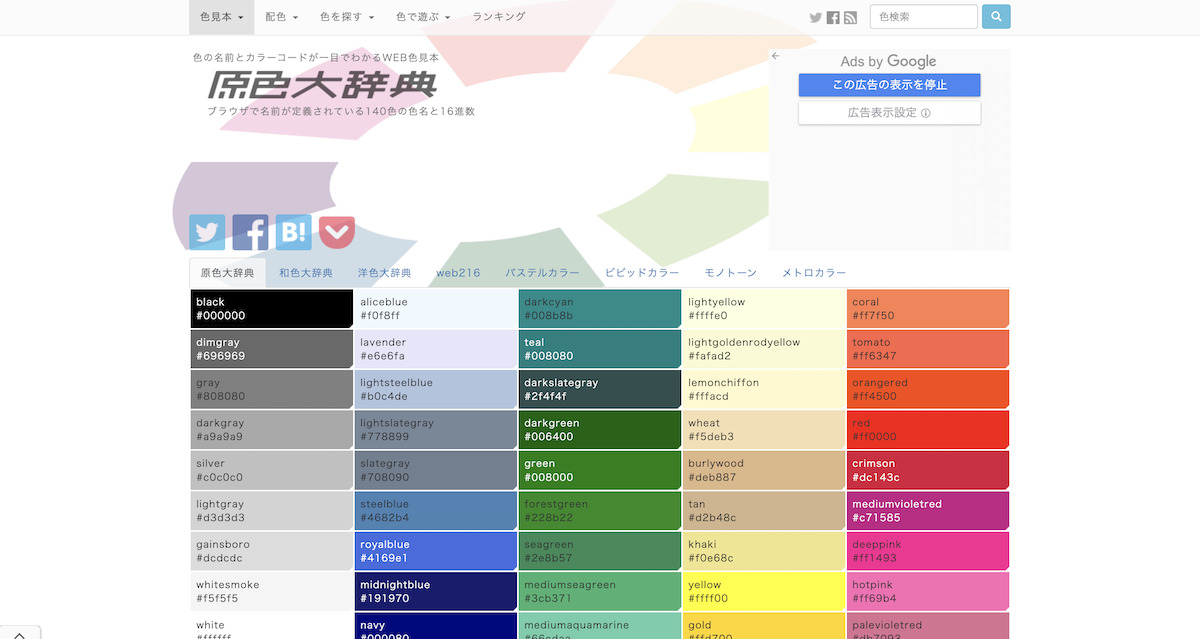
1.原色大辞典

世のデザイナーならまず知っているであろう「原色大辞典」。和色・洋色・パステル・ビビットなど、いろんな色を一発で見つけることができます。
親切に色の名前とカラーコードも付いているため、webサイトやコーディングをする時はコピペすればOKなので便利も便利。すっごく便利です。
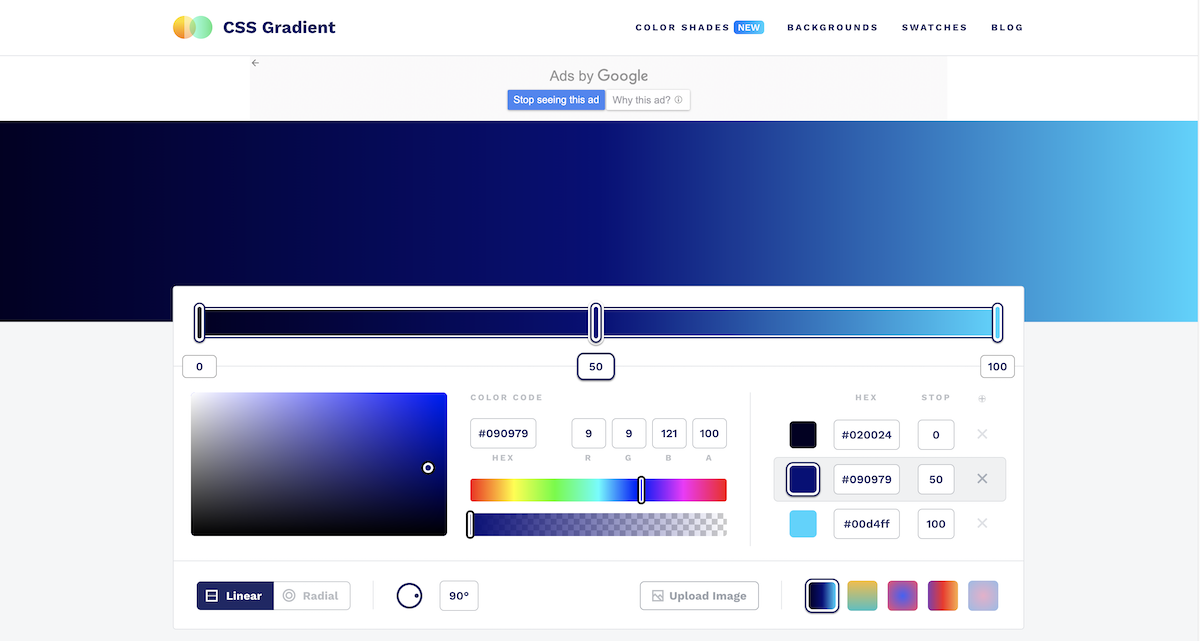
2.CSS Gradient

こちらのカラーツールは既に色んなデザイナーさんが紹介されていますが、私も感動したのでおすすめします。
何といってもグラデーションが作りやすい。
そして上部の色が広く大きいので大きいのでとても見やすい。
1サイトで2度便利。一石二鳥です。
不透明度、グラデーションの位置、角度の変更など至れり尽くせりですよね。
そしてこのサイト、一度離れても次回訪れると前回作った色が保存されています。
ただ一つネックな点をあげると、間違った色を洗濯しても「戻る」操作ができないこと……ですかね。
誤った操作をしてしまうと「ああ……!」ってなることがたまーにあります。

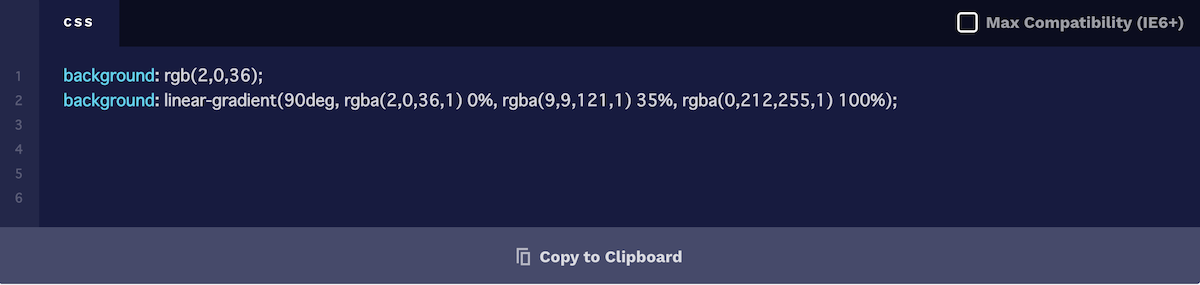
このようにコードが出てくるので、cssでグラデーションを作る時に手間取りません!
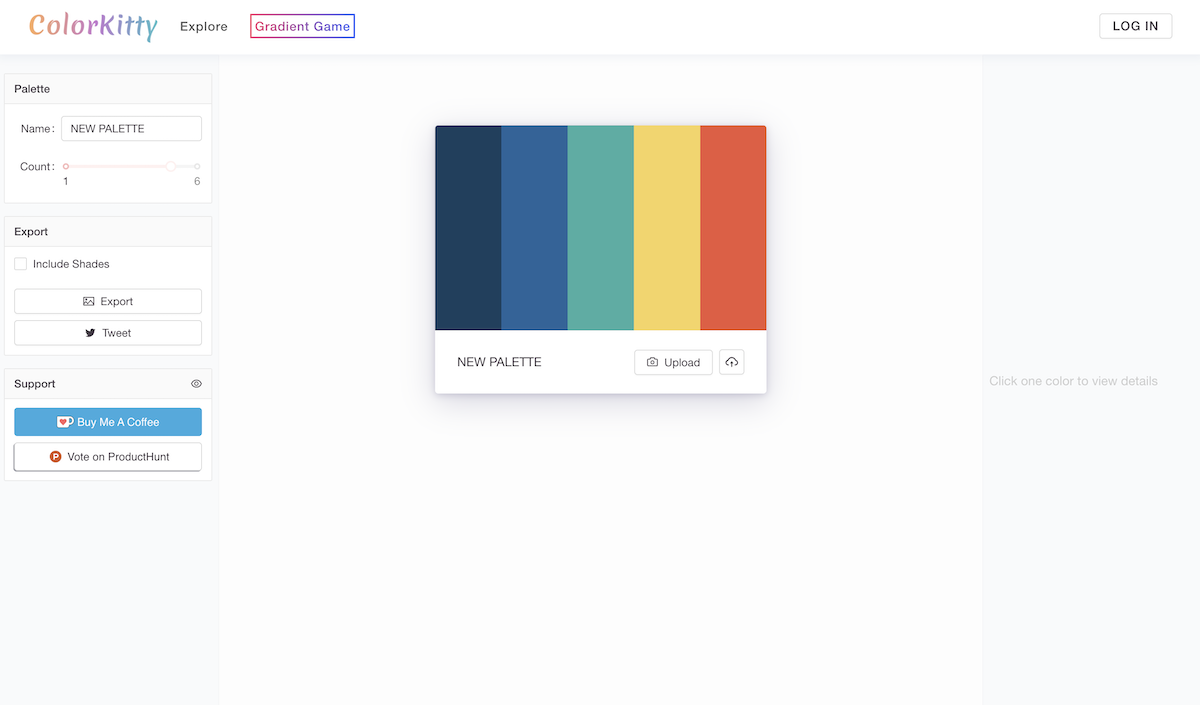
3.ColorKitty

画像をドラッグ&ドロップすると、その画像の色をおおまかに抽出してカラーパレットを作ってくれるオンラインツールです。
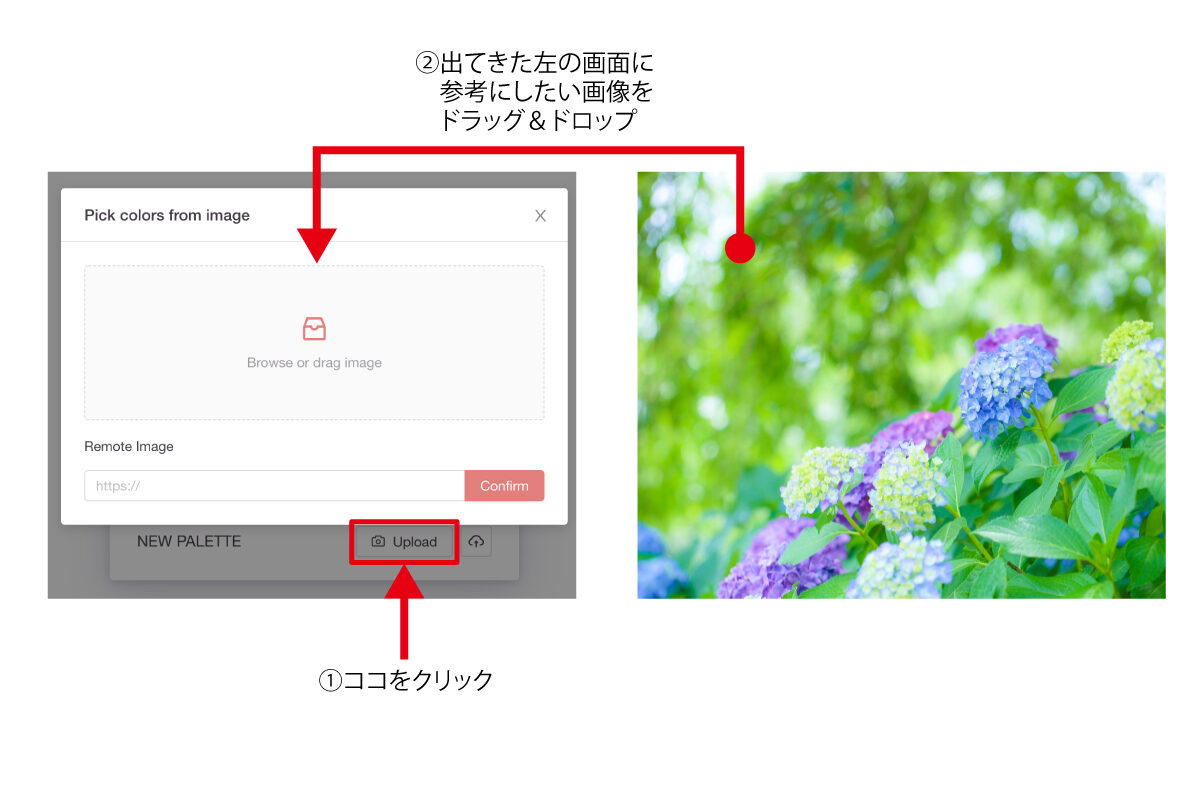
デフォルトの画面の真ん中にある「Upload」ボタン(下図赤枠)をクリックすると、アップロード画面が出てきます。

色を見たい画像をポンッと突っ込みます。

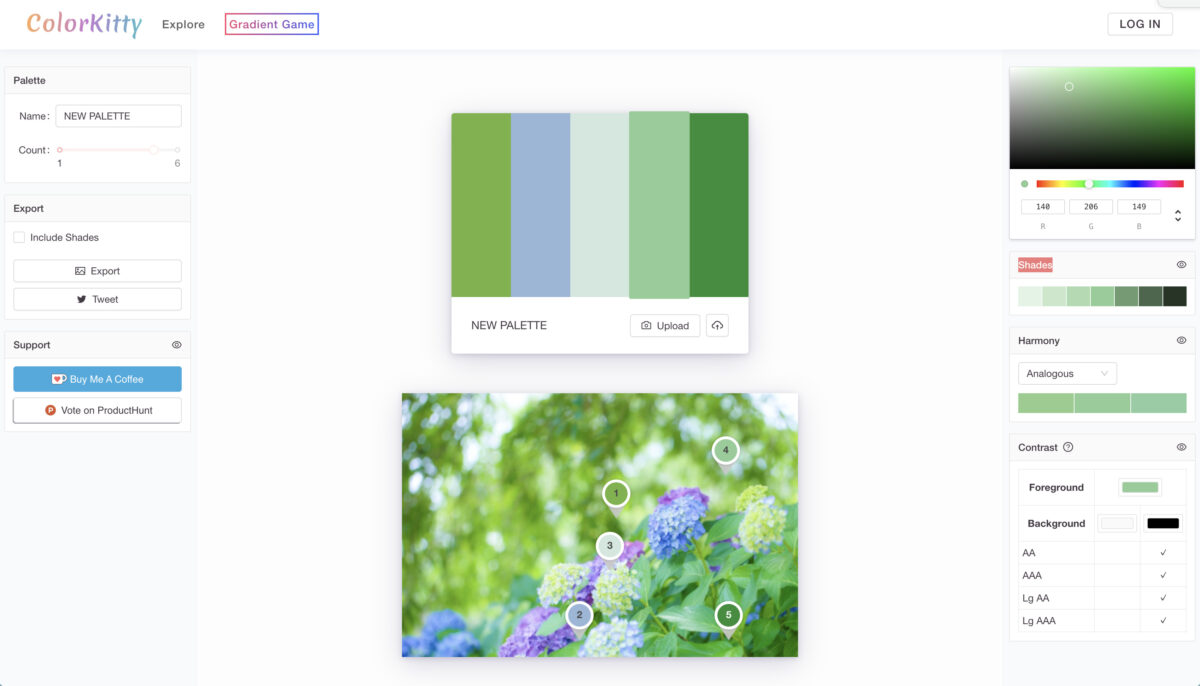
するとこんな感じでカラーパレットを作ってくれます。本当に大まかではありますが。
それぞれの色をクリックすると右側に詳細が出てくるので、そこで色々確認できます。
「思ったような似た色を作れない……」
参考にしたい紙面やデザインを見つけても、色を作れなくて悩むことって結構あると思います。
私も最初はそうでした。でもそんな悩みは無用です。楽して色を選びましょう!
4.COLOR SUPPLY
このサイトは「カラーホイール(色相環)」を使って配色を選べるサイトです。
(カラーホイール(色相環)については、また別のブログでお話ししますね!)

この画面の「今すぐ試す」を押してみると……

このようにカラーホイールが表示されますね。
線で囲まれた丸い部分がありますが、こちらを動かすと、反対色での色の組み合わせを見ることができます。
反対色での配色って結構難しいんですよね……。私は同系色でデザインすることが6割くらいあるので、インパクトがあるような思い切ったデザインを作るときに役立てています。
5.HUE/360
こちらもカラーホイールを基準としたものになりますが、4のツールとは違って「色の明度」「ベースの色に合う色」を見つけてくれるこれまた便利ツール。
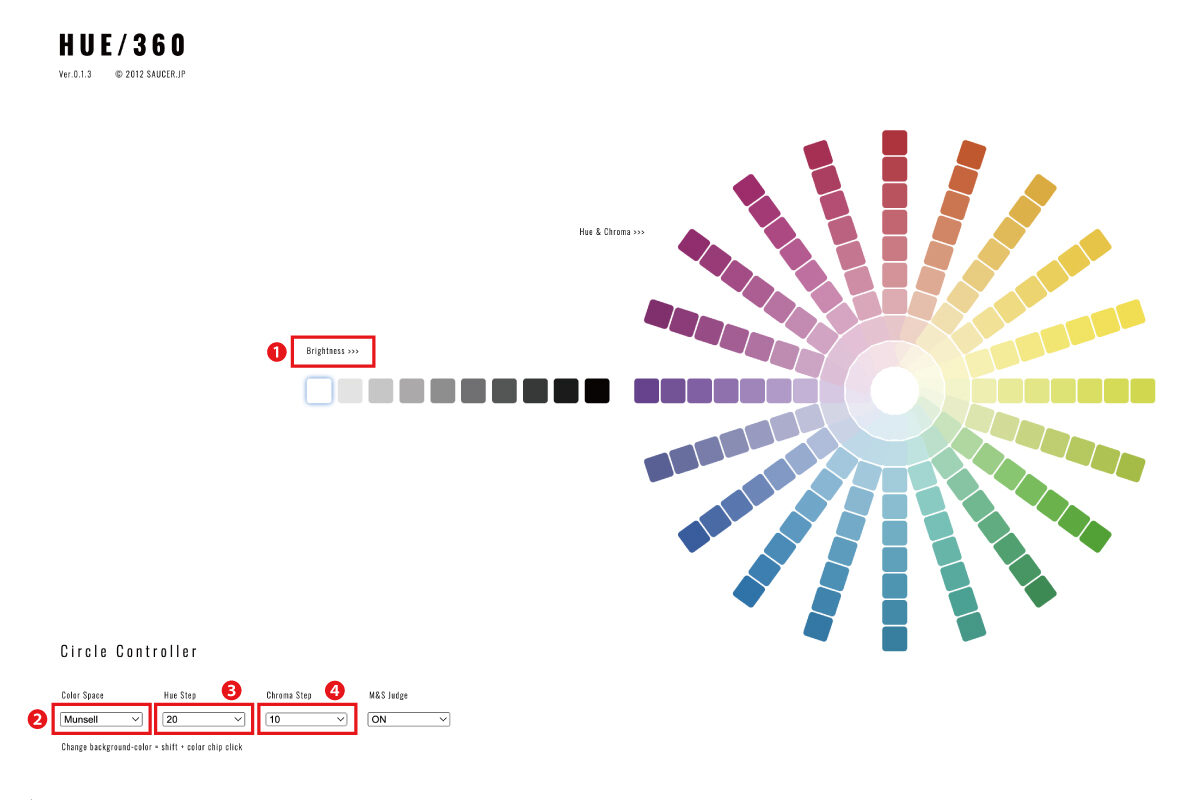
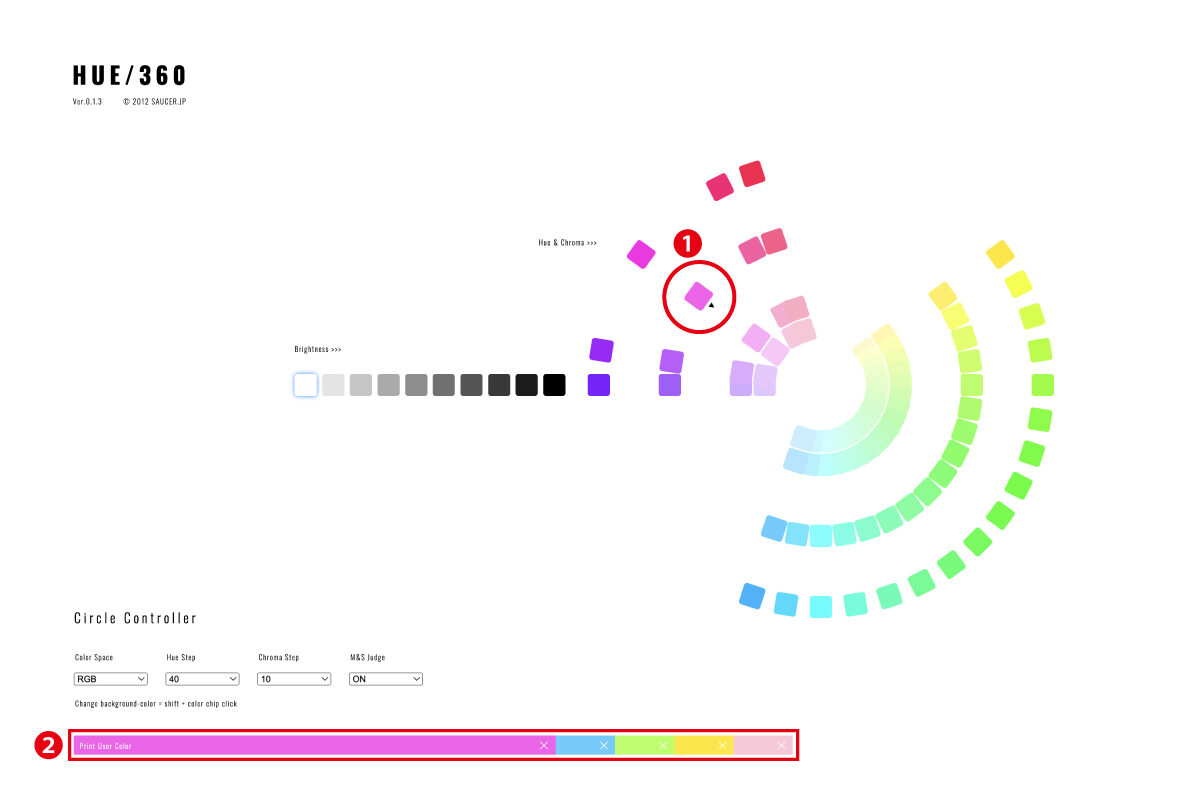
下図に示している①〜④の部分をいじって色を探していきます。

①は表示する色の「彩度」。
②カラーモード
③、④は色数
という風に把握しておくといいと思います。
ではまず、
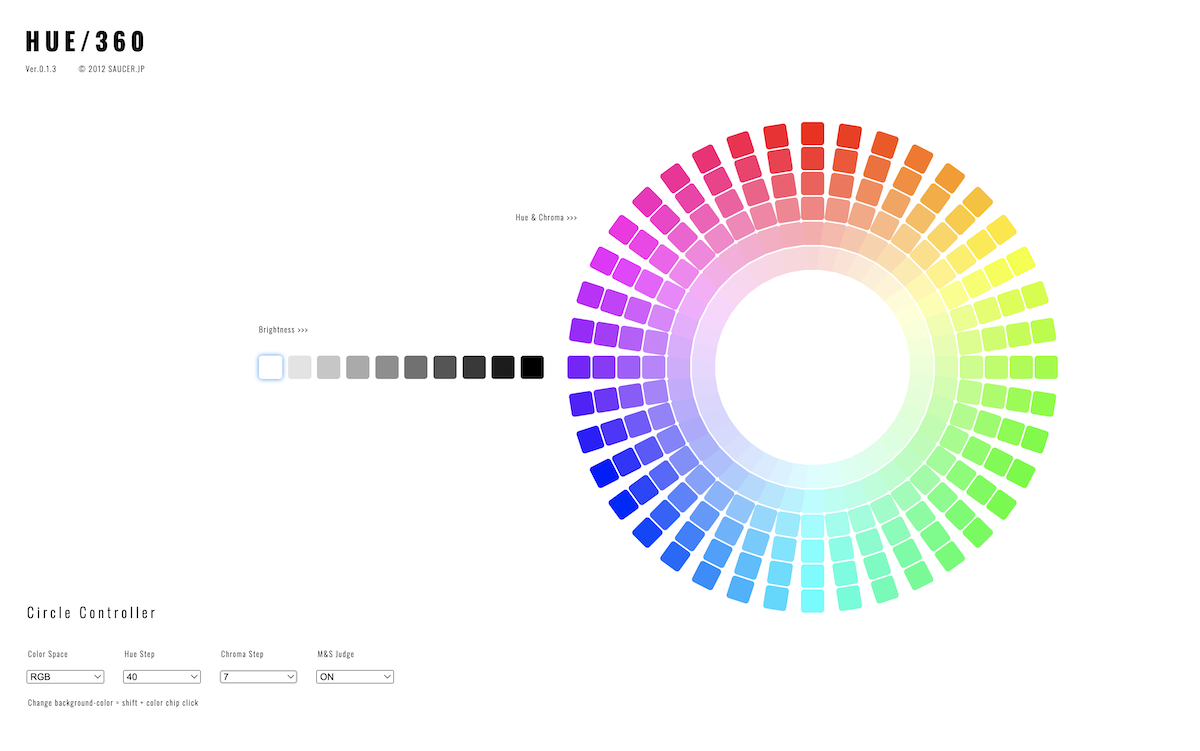
②のカラーモードを「Munsell」から「RGB」
③を「20」から「40」
に変更してみます。
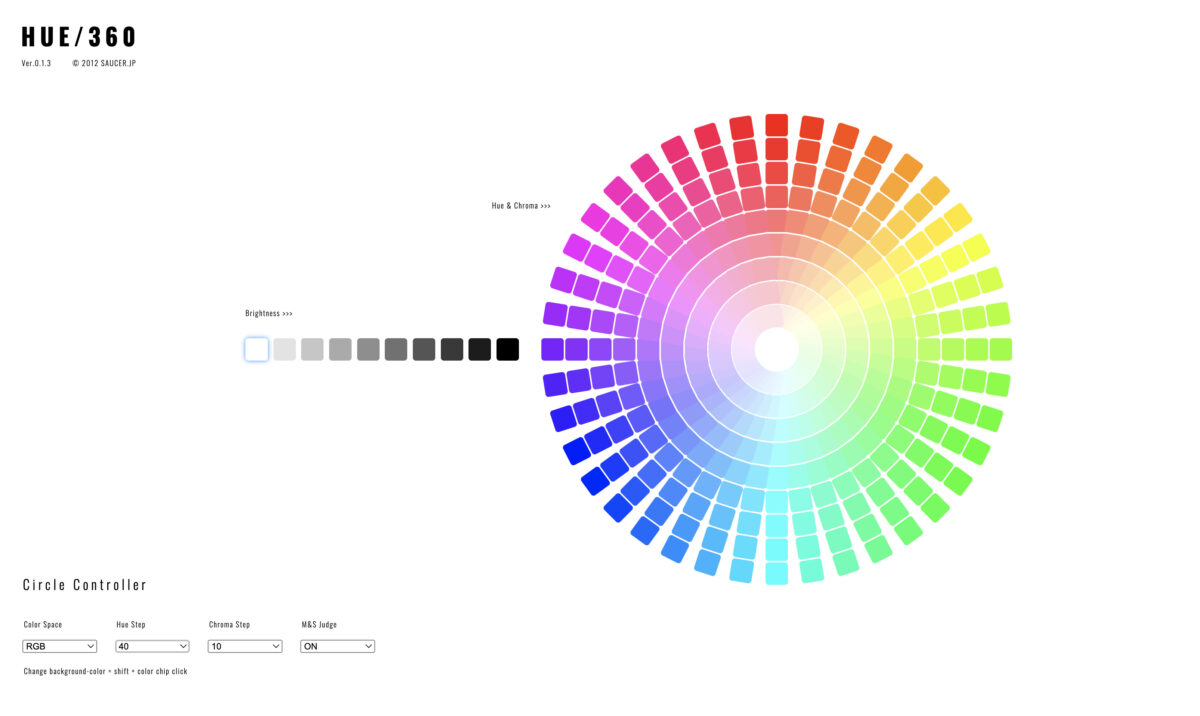
どうでしょう。見て分かる通りかなり明るくなって、かつ色数(外側の棒状の部分)が増えていますね。

さらにここから、
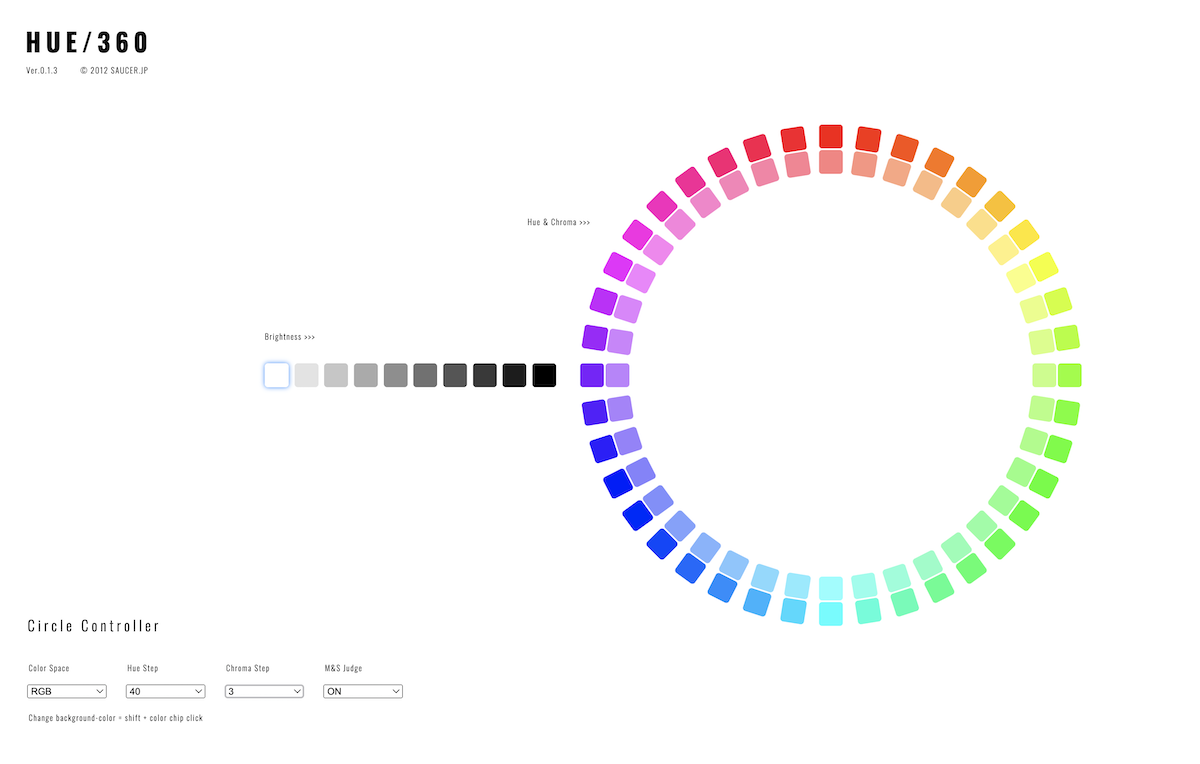
④を「10」から「7」に変更します。

すると、ホイールの内輪の色数が減りました。
さらにさらに④を「7」から「3」に変更すると……

一目瞭然。色数がかなり減ってしまいました。
このように、自分で色数を変えて探すことができるんです。色がありすぎて目移りしそうだったらここをいじると探しやすいかもしれませんね。

上図は①の色(ピンク)を選択しています。
するとこのように「選んだ色と合う色」が自動で抽出されるのです!
それぞれ色を選択すると、②の部分に「選択した色」が追加されていきます。
これでベースカラーやアソートカラーを決めることができますね。
(パステル系のカラーが並んでいる②の部分。なんかかわいい……。)
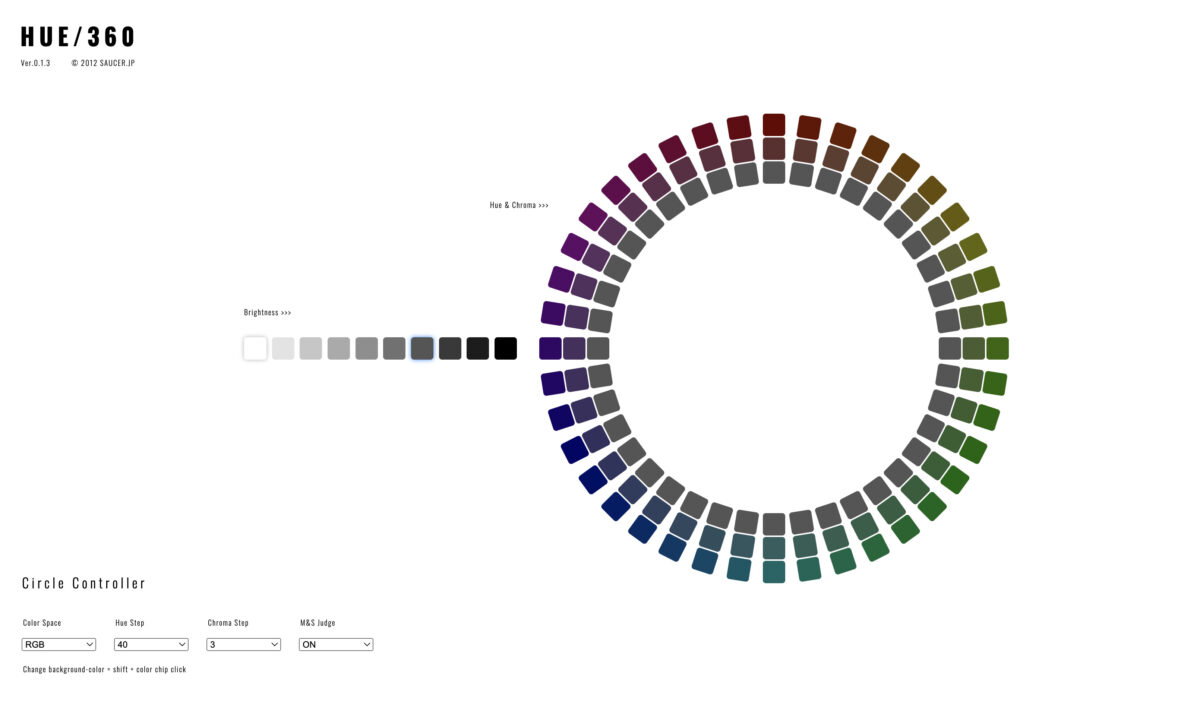
ついでに、①の部分の「暗い色を選択」すると……

このように「彩度」がガクッと下がりました。重厚なものを作りたかったら「彩度」を下げろ。ですね。
みなさんもやってみてください。色々いじると結構楽しいです。
6.番外編|カラーブックもおすすめ

なにかしら手に持っておきたいと私が選んで買ったこの一冊。
かなり多ジャンルのカラー見本が載っていて、これも見ていて楽しいカラーブックです。
サイトで色を探すのもいいですが、もっと手軽に手元に置いてキーボードを叩く手間すら省きたい!
紙面なのでチラシやパンフレットを制作するときは、webよりは実際に印刷した時の見え方と近いので参考にできると思います。
そんなことしなくても、制作ソフトを使えばいいじゃないか!
こう思う方もいるかもしれませんね。焦ったい!ソフトのツールでぱぱぱっと作っちゃえよ!……と。
確かにそれも一理ありますが、それって結構慣れた人じゃないと難しいのではと思うのです。
頭の中で大体の色を想定できているならばソフトのツールで色くらい作れますが、慣れるまでにかなり時間がかかっちゃうもんなんです。
その「ソフトのツールでぱぱぱっと作れる」までの時間を有効に活用できるのがカラーツールなのだから、使わない手はないですよね!
最初にも書きましたが、オンラインツールはデザインだけに限らずいろんな場面で使えます。
クライアントと打ち合わせをしていて色の話になった時、企画やデザインを考えている瞬間、そもそもデザインのラフ中で色に悩んでいる……などなど。
使ったことがない人は一回使いましょう。本当に便利です。
まとめ
いかがだったでしょうか?
いや、最近は本当に便利な世の中になりましたよね。助かる助かる……。
カラーツールを駆使して、色マスターへの道を極めていきましょう!
それでは次回のブログでお会いしましょう。