初心者デザイナー必見!作業の効率を格段に上げる方法6選

みなさんこんにちは。皆さんは普段仕事をしていてこんなことに悩まされてはいませんか?
・作業がはかどらない……。無駄な操作が多いのかな……?
・デザインを始めてだいぶ経ったけど、作業の速度が遅くて困っている……
・なんでこの人はこんなに仕事が速いんだ……?
私もここ数年前まではこんなことで悩んでいました。ですが、とある方法を試し続けたところ、作業効率とスピードを格段に上げることができたのです。
そこで今回は『作業の効率を格段に上げる方法』を6つ、ご紹介したいと思います。どれか一つ試すだけでも作業スピードは上がっていくと思いますので、ぜひ参考にしてみてくださいね。
1.グラフィックスタイルを活用する
グラフィックスタイルとは、いつでもどこでもすぐに使えるアピアランス効果のことです。
アピアランスはひとつひとつの設定を1からするものですが、このグラフィックスタイルは、縁のデザインや色などの設定を登録さえすれば、いつでもすぐに利用できるのです。
オブジェクトやテキストに一瞬でアピアランスを適用することができ、かなりの時短になるのでおすすめです。
2.キーボードショートカットを活用する
キーボードショートカットとは、アプリケーションやPC自体にあらかじめ割り当てられている、「開く」「閉じる」「コピペ」「切り取り」「拡大縮小」などを、キーボードを押すだけでできるとても便利な機能です。
普段使う機能を、ショートカットを利用するだけでもかなりの時短になりますが、ショートカットはアプリケーション内のツール『選択ツール』や『テキストツール』、その他あらゆるツールにも割り当てがされており、さらには自分で割り当てることも可能です。
これを覚えておくと、わざわざマウスを動かすことなく作業が進められてとても便利です。私はこのショートカットを覚えることで、少しずつ作業効率を上げることができました。
それに……なんと言っても見た目がかっこいいです。
私も昔、同僚が「画面を見たままショートカットを使って作業している」姿がすごくスマートでかっこいいなと思い、真似をするようになりました。
作業が早くなる上にかっこよく見えるって、一石二鳥ですよね。同僚の作業スピードが早かったのも頷けます。
「キーボードショートカット」などで検索すると一覧が出てきますので、ぜひ覚えて使ってみてください。
でも無理に覚える必要はありませんよ。作業に慣れたら自然と覚えますし、作業の途中でふと新しいショートカットを発見することもあります。
ぜひ自分流にショートカットをアレンジして、作業を効率的に、そしてスマートに進めていきましょう!
3.よく使う素材はまとめておく
デザインを作っていると、こんな風に思ったことありませんか?
『あの素材、また使いたい。でも、どこにいったのかな……』
『あのお気に入りのイラスト、捨てちゃったからまた探さないといけない……』
『そもそもあの素材自体がなくなってるんじゃないか……?』
素材なんてまとめてないから同じものをもう一度探す羽目になったり、そもそも素材サイトから素材自体が消えている、なんてことも割とあるのです。
そしてまた違うサイトで探す……このサイクル、すごく面倒ですよね。さらには時間もかかります。
これを一気に効率化できるのが『素材をまとめておく』作業なんです。
私は紙媒体の制作をする時にフリー素材を頻繁に使わせていただいてるので、お気に入りの素材や多様性・汎用性のある素材は必ずまとめるようにしています。
例えばこんなふうに。

これはほんの一部ですが、これだけで一目瞭然。どこにどんな用途・テイストの素材があるのかがはっきりわかりますよね。
そしてこのやりかた、スーパーのチラシなどにも応用できるんです。

この値段の表記、お店のチラシを見ると必ずと言って良いほど入っていますよね。
これっていちいち『税抜』『税込』両方の値段を打ち込まなきゃいけなくて、結構面倒で時間を取られるんです。
さらには商品の情報も大量にあったりして、全部手動で入力すると、1〜2時間はかかってしまします。
それを効率化できるのが「まとめておく」作業なんです!
よく使う値段や商品を都度まとめておいて、使う時、使う部分にさっとコピペ。
私は過去にこの方法で、本来の約2〜3時間分、実際に作業時間を短縮できていました。
※ただ、この方法は「送られてくる商品の原稿と、まとめたものの表記がちょっと違う……」なんてことが結構起こりますので、制作に慣れて、かつ内容の相違に自然と気付くようになってからの活用をおすすめしています。
※この方法はあくまでも「自由に商品を配置できるタイプのチラシ」に使える方法ですので、内容がきっちり格子状に並んでいたり、レイアウトが毎回変わらないチラシには使えないのでご注意ください。
そしてこの「素材をまとめておく」作業、なかなか面倒なのでやってない人が多かったりします。
でも、しっかりまとめておくと、いざ『急ぎのデザインの業務が入った!』なんて時にめちゃくちゃ助かるんです。
がっつり時間を取ってやる必要もなく、素材をダウンロードしたらその都度必要なものだけまとめればいいんです。
アイキャッチやちょっとした飾り枠だけでも、すぐ使えるよう簡単にまとめておくことをおすすめします。
4.よく見るサイトをブックマークでフォルダ分けしておく
デザインを作る時、私はいろんなサイトを参考にしています。
・デザインのまとめサイト
・クライアントのホームページ
などなど…都度いろいろと参考にしますよね。
でも、同じサイトを毎回毎回検索にかけてはいませんか?
私が主に使うブラウザ「Google Chrome」では、よく見るサイトを……

このように「フォルダ分け」することができます。

ブックマークバーの部分を右クリックすると下に『フォルダの追加』というのがでてきます。
これを使うと、ブックマークバーにフォルダが作成され、この中にサイトを納めることができます。
よく使うサイトはこれで種類分けをしておけば、検索枠に文字を打ち込む時間と手間を取られることもありません。
私は今まで、よく見るサイトをただブックマークに追加していたので、バーの中がごちゃごちゃになってしまい探す気が失せて、毎回毎回検索してました。
最近知った方法なのですが、よくまとめサイトなどを閲覧する私はすごく助かっています。
5.フォーマットはあらかじめ作っておく
フォーマットを作るってどういうこと?と思う方もいるかもしれません。
デザインを作るためには、まずサイズを指定してドキュメントを作ります。
その後、トリムマークを作る→ガイドラインを引く→レイヤー分けをする……。
この作業って毎回毎回すごく面倒ではありませんか?
チラシやパンフレット・名刺などをよく作る私はこれがとにかく面倒くさい!と思ったので、

それぞれフォーマットを作成してしまいました。
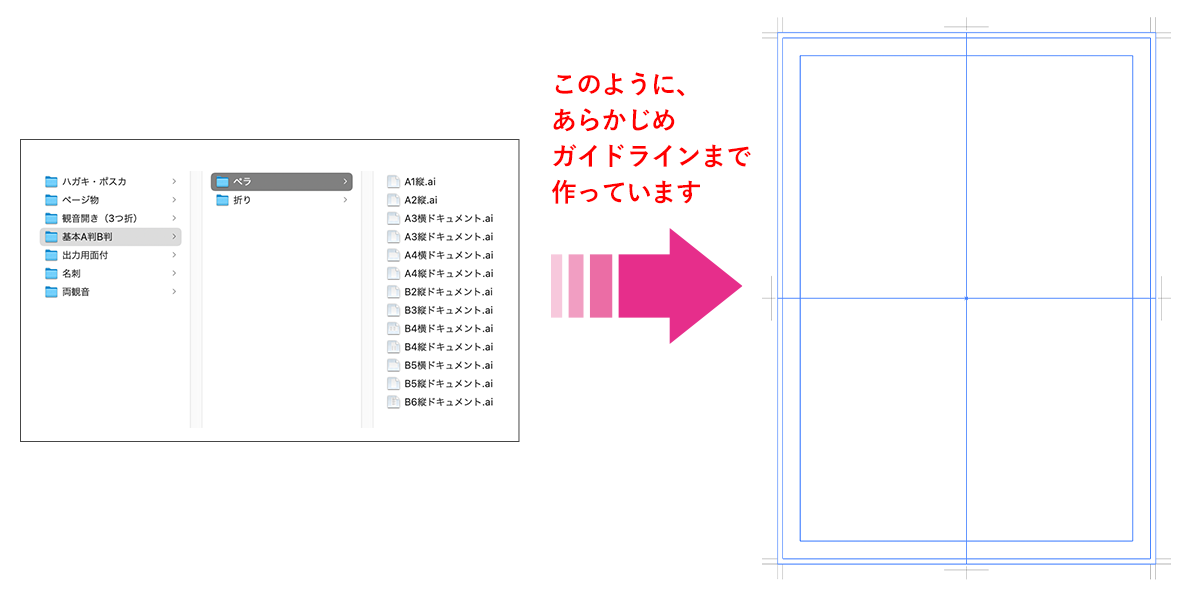
よく使うA判・B判から三折りのパンフレット、名刺、はがきから大版まで余すことなく作っています。
このフォーマットを仕事をするフォルダにコピペして使えば、すぐに作業を始められてとても効率的です。
ドキュメントを作る工程は面倒ですが、一つ作ってしまえば、もう二度とこんな面倒なことはしなくていいのです。
6.デザインを始める前に必ずレイアウトを書く
これはそのままの意味で、何も考えずにデザインを作り始めると必ずどこかで手が止まります。
テキストや画像をどこに配置しようか、あれも違う、これも違う、あーどうしよう……と迷い続けて時間を無駄にしてしまいます。
仕事をしていると、紙に手書きでレイアウトを書いてくれるクライアントもいますが、それは双方が出来上がりのイメージをある程度掴む為です。
クライアントに見せるためにレイアウトを書く・作る、なんてこともありますが、その必要がないとしても必ず自分でラフを書き、イメージを固めてから制作を始めましょう。
私もたまにレイアウトを考えずに制作を始めることがあるのですが、案の定、毎回どこかで躓きます。
反面、レイアウトをあらかじめきちんと書いて制作するときはかなりスムーズに作業が進みます。
これは忙しくて余裕がない時やデザインをはじめたての時に結構やりがちなことなので、初めのうちから毎回きちんとレイアウトを書く癖をつけておきましょう。
さいごに
みなさんいかがだったでしょうか?
そんなこと当たり前じゃん!わかってるよ!と思いつつも、実際にはできていないことが多かったのではないかと思います。
実は私も完璧にこなせているものは少なく、まだまだ改善の余地はあると自分では思っています。
デザイナーになりたての方や、慣れてきたころの方は一番油断しやすいのではないかと思いますので、少しでも心がけて慣れておきましょう。
これらを使いこなせれば、あなたの作業効率が格段に上がること間違いなし!一緒に頑張りましょう!